Posted Wed May 17, 2017 10:41 pm
Font Awesome gives you scalable vector icons that can instantly be customized — size, color, drop shadow, and anything that can be done with the power of CSS.
In a single collection, Font Awesome is a pictographic language of web-related actions.
Fewer compatibility concerns because Font Awesome doesn't require JavaScript.
Scalable vector graphics means every icon looks awesome at any size.
Font Awesome is completely free for commercial use. Check out the license.
Easily style icon color, size, shadow, and anything that's possible with CSS.
Font Awesome icons are vectors, which mean they're gorgeous on high-resolution displays.
Originally designed for Bootstrap, Font Awesome works great with all frameworks.
To use on the desktop or for a complete set of vectors, check out the cheatsheet.
Font Awesome loves screen readers and helps make your icons accessible on the web.
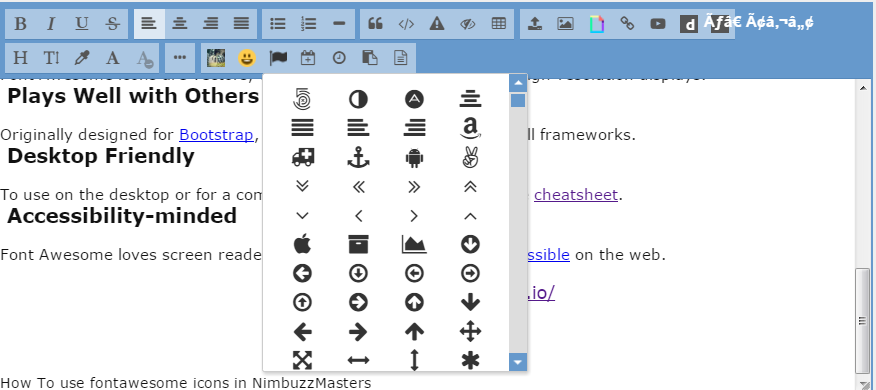
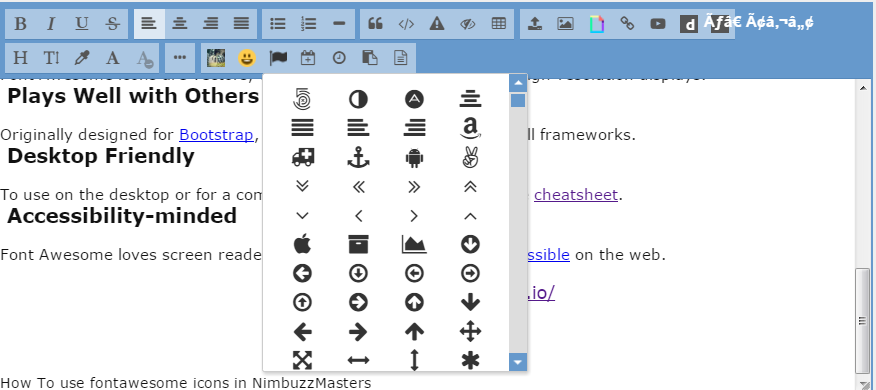
How To use fontawesome icons in NimbuzzMasters

Click The icon

To select icons



One Font, 675 Icons
In a single collection, Font Awesome is a pictographic language of web-related actions.
No JavaScript Required
Fewer compatibility concerns because Font Awesome doesn't require JavaScript.
Infinite Scalability
Scalable vector graphics means every icon looks awesome at any size.
Free, as in Speech
Font Awesome is completely free for commercial use. Check out the license.
CSS Control
Easily style icon color, size, shadow, and anything that's possible with CSS.
Perfect on Retina Displays
Font Awesome icons are vectors, which mean they're gorgeous on high-resolution displays.
Plays Well with Others
Originally designed for Bootstrap, Font Awesome works great with all frameworks.
Desktop Friendly
To use on the desktop or for a complete set of vectors, check out the cheatsheet.
Accessibility-minded
Font Awesome loves screen readers and helps make your icons accessible on the web.
visit http://fontawesome.io/
How To use fontawesome icons in NimbuzzMasters

Click The icon

To select icons




 HI GUEST
HI GUEST  HAVE FULL ACCESS TO THE FORUM AND BE ABLE TO DOWNLOAD STUFF
HAVE FULL ACCESS TO THE FORUM AND BE ABLE TO DOWNLOAD STUFF 

 Home
Home
 Location
Location










