Posted Thu Oct 08, 2015 9:32 pm
Author. - AYSHA
Best performance version - punbb
SPECIAL THANKS. - RED
AND. - !redlove!
posted by. - TOP-CODER
[You must be registered and logged in to see this link.]

First download
[You must be registered and logged in to see this link.]
And extract zip file
zip file pass nbmteam
in Overall_header find this code and deletenext go to your
Administration Panel → Display → General
(you must reply to see the hidden code)
save & publish
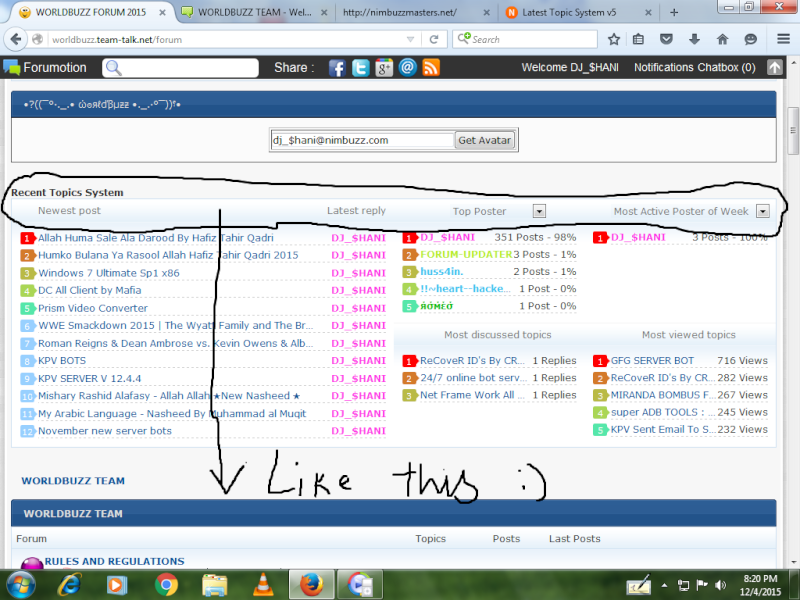
NEXT open extracted file > open recent topic file And coppynext
Open your extracted files open {CHATBOX_TOP} file and coppy
next go to Index_body and find this code
{CHATBOX_TOP}
below the line add chopped file
then paste copied code in mod_recent_topicnext go to your
Administration Panel → Display → Portal
NexT Open mod_most_active_topics and delete all code and paste this
- Code:
<tr>
<th class="topicLast">
<h2>Most discussed topics</h2>
</th>
<th class="topicLast">
<h2>Most viewed topics</h2>
</th>
</tr>
<tr>
<td>
<ul id="active_topics" class="half">
<!-- BEGIN TOPIC -->
<li>
<span style="display:none">{TOPIC.TITLE}</span>
<a href="{TOPIC.LINK}" title="{TOPIC.TITLE}">{TOPIC.NAME}</a>
</li>
<!-- END TOPIC -->
</ul>
</td>
<!--</tr>-->
- Code:
<!--<tr>-->
<td>
<ul id="viewed_topics" class="half">
<!-- BEGIN TOPIC -->
<li>
<span style="display:none">{TOPIC.TITLE}</span>
<a href="{TOPIC.LINK}" title="{TOPIC.TITLE}">{TOPIC.NAME}</a>
</li>
<!-- END TOPIC -->
</ul>
</td>
</tr>
- Code:
<!--<td>-->
<ul id="active_starters" class="half group_post">
<!-- BEGIN POSTER -->
<li>
{POSTER.NAME}
<span class="lastRight">
{POSTER.NB_TOPICS}
</span>
</li>
<!-- END POSTER -->
</ul>
</td>
- Code:
<!--<tr>-->
<!--<td>-->
<ul id="users_month" class="half group_time">
<!-- BEGIN POSTER -->
<li>
{POSTER.NAME}
<span class="lastRight">
{POSTER.NB_POSTS}
</span>
</li>
<!-- END POSTER -->
</ul>
</td>
</tr>
- Code:
<td>
<ul id="users_week" class="half group_time">
<!-- BEGIN POSTER -->
<li>
{POSTER.NAME}
<span class="lastRight">
{POSTER.NB_POSTS}
</span>
</li>
<!-- END POSTER -->
</ul>
<!--</td>-->
- Code:
<td>
<ul id="top_posters" class="half group_post">
<!-- BEGIN POSTER -->
<li>
{POSTER.NAME}
<span class="lastRight">
{POSTER.NB_POSTS}
</span>
</li>
<!-- END POSTER -->
</ul>
<!--</td>-->
Paste copied text in css code editorNext go to your Administration Panel → Display → Pictures & Colors → CSS
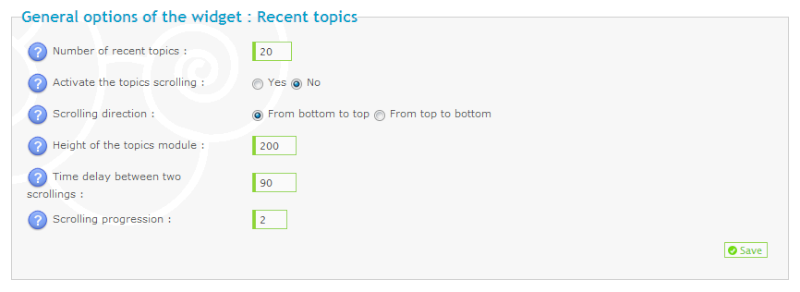
then Follow this follwing PicturesThen go to your
Administration Panel → Modules → Forum widgets



DONT FORGET TO PUBLISH SEVED TEMPLATES
TEMPLATES EDITING CAREFULLY

 HI GUEST
HI GUEST  HAVE FULL ACCESS TO THE FORUM AND BE ABLE TO DOWNLOAD STUFF
HAVE FULL ACCESS TO THE FORUM AND BE ABLE TO DOWNLOAD STUFF 



 Home
Home
 Location
Location