Posted Sun Apr 02, 2017 1:00 pm

Go to Administration Panel > Display > Colors > CSS stylesheet and paste the following code :
- Code:
[href="/g2-founder"], a[href="/g3-management"], a[href="/g4-moderator"], a[href="/g2-supper-mod"], a[href="/g4-reviewers"], a[href="/g22-vip-user"], a[href="/g5-support"], a[href="/g6-member"], a[href="/g11-new-user"] {
background-color:#f4f4f4 ;
border:1px solid #000000;
border-radius:6px;
display:inline-block;
padding:3px;
width:80px;
background: url("http://dl.glitter-graphics.com/pub/122/122382ykb4nv54ec.gif");
}
/g2-supper-mod is group url Replace all by your forum grup url
( example [You must be registered and logged in to see this link.] )
All you need from the address is this /g14-administrator
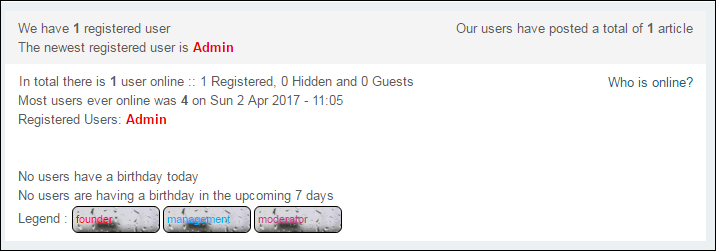
This tutorial will allow you to change the brackets on the group legend of your Forumotion forum. The modification can be made on any forum version ! This tutorial by Ange Tuteur
Editing the index_body
Go to Administration Panel > Display > Templates > General find the template index_body and edit it. Edit
Find :
- Code:
{GROUP_LEGEND}
- Code:
<span id="groupLegend">{GROUP_LEGEND}</span>
Save and publish.

Editing the CSS
Go to Administration Panel > Display > Colors > CSS stylesheet and paste the following code :
- Code:
#groupLegend { font-size:0 }
#groupLegend b { font-size:11px }
#groupLegend b:after { content:" • " }
#groupLegend b:last-child:after { content:"" }

| :u3: |
| :u3: |
| :u3: |
Last edited by !redlove! on Sun Apr 02, 2017 9:35 pm; edited 3 times in total (Reason for editing : ntng)
 HI GUEST
HI GUEST  HAVE FULL ACCESS TO THE FORUM AND BE ABLE TO DOWNLOAD STUFF
HAVE FULL ACCESS TO THE FORUM AND BE ABLE TO DOWNLOAD STUFF 



 Home
Home
 Location
Location





 Y5
Y5



